🎮
注意
Canvas是从XR分类下创建的👉同时会创建一个事件系统
使得UI和画布更清晰
更改canvas👉canvas scaler的Dynamic pixel per unit 和 reference pixels per unity
前者是作用于文字,后者作用于精灵,前者越大越清晰,后者越小越清晰
精灵就是图片啊 等等
UI调用方法
挂载一个cs脚本、选中ui的button的onclick 为它触发脚本内的一个方法
滑杆UI
UI👉Slider
点击事件 触发事件
是需要把组件放到 被交互的物体上,假如我想坐在椅子上,我应该给椅子添加此组件
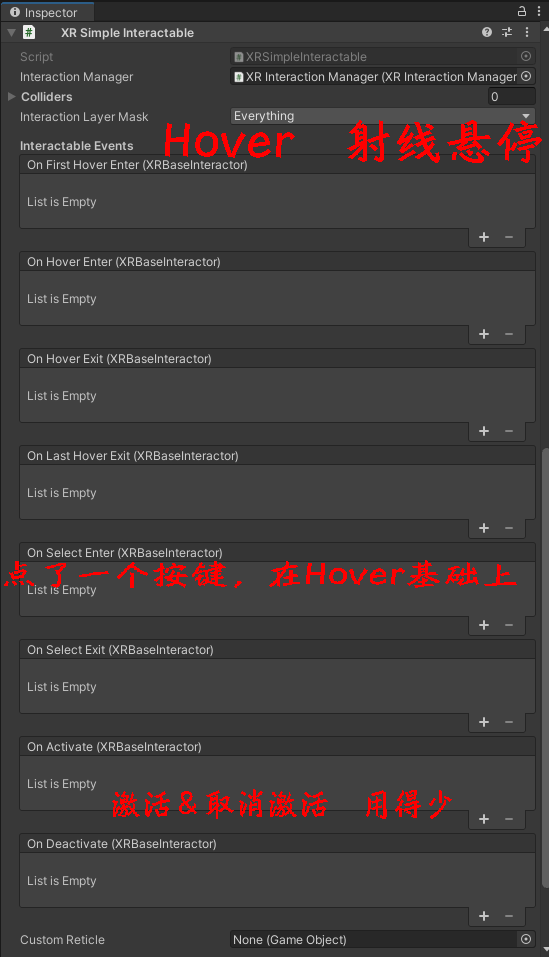
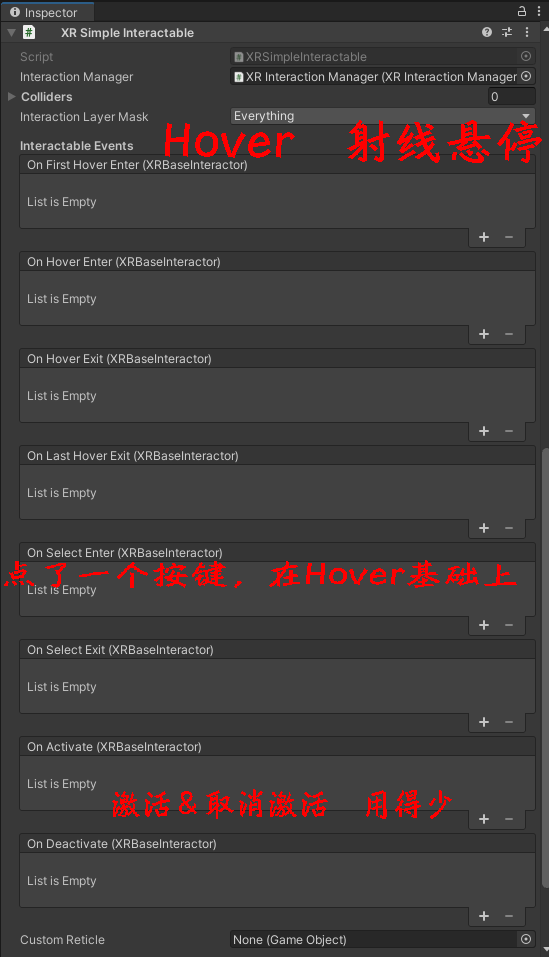
grab是添加一个抓取效果,但有时我们只是想触发一些自己的事件,这个时候就需要simple组件,它只是简单的做回调
simple支持的动作

更换材料
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
| using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.XR.Interaction.Toolkit;
public class SimpleInteractorController : MonoBehaviour
{
public GameObject ball;
public Material blue, yellow, grey;
public void onSelected(XRBaseInteractor interactor) { }
public void onDeSelected(XRBaseInteractor interactor) { }
public void onHoverEnter(XRBaseInteractor interactor)
{
ball.GetComponent<MeshRenderer>().material = blue;
}
public void onHoverExit(XRBaseInteractor interactor) { }
public void onActivated(XRBaseInteractor interactor) { }
public void onDeActivated(XRBaseInteractor interactor) { }
}
|
按键
pico手柄 左键是X Y 右手是A B
但实际体现在代码里 其实是 主键和副🗡