1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
* {
padding: 0;
margin: 0;
overflow: hidden;
}
#box {
width: 200px;
height: 500px;
position: relative;
}
#box1 {
position: absolute;
top: 0;
width: 200px;
height: 200px;
background-color: aqua;
}
#box2 {
position: absolute;
top: 0;
z-index: -1;
width: 200px;
height: 200px;
background-color: pink;
}
#button {
width: 100px;
height: 50px;
background-color: red;
}
</style>
<body>
<div id="box">
<div id="box1"></div>
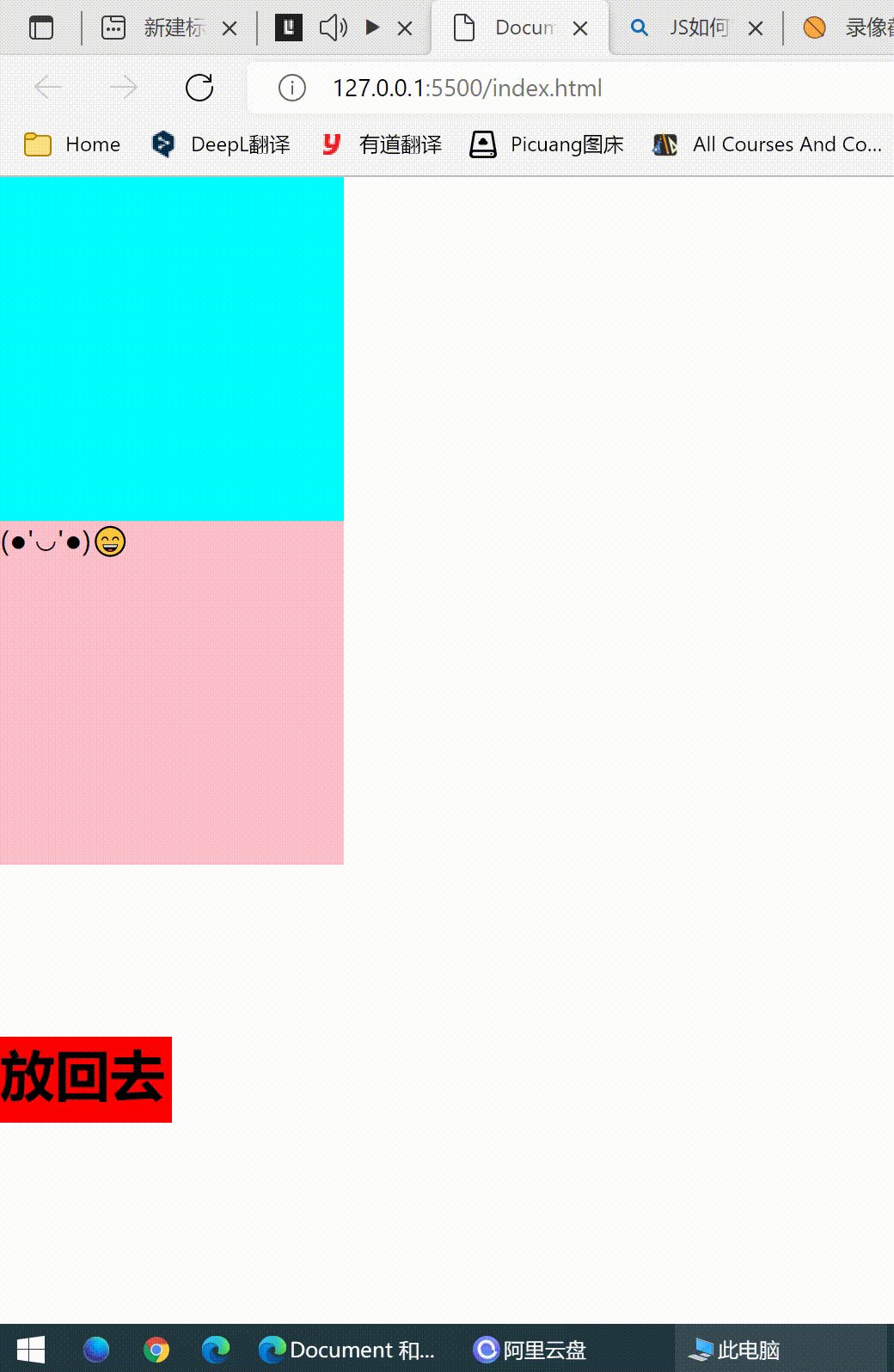
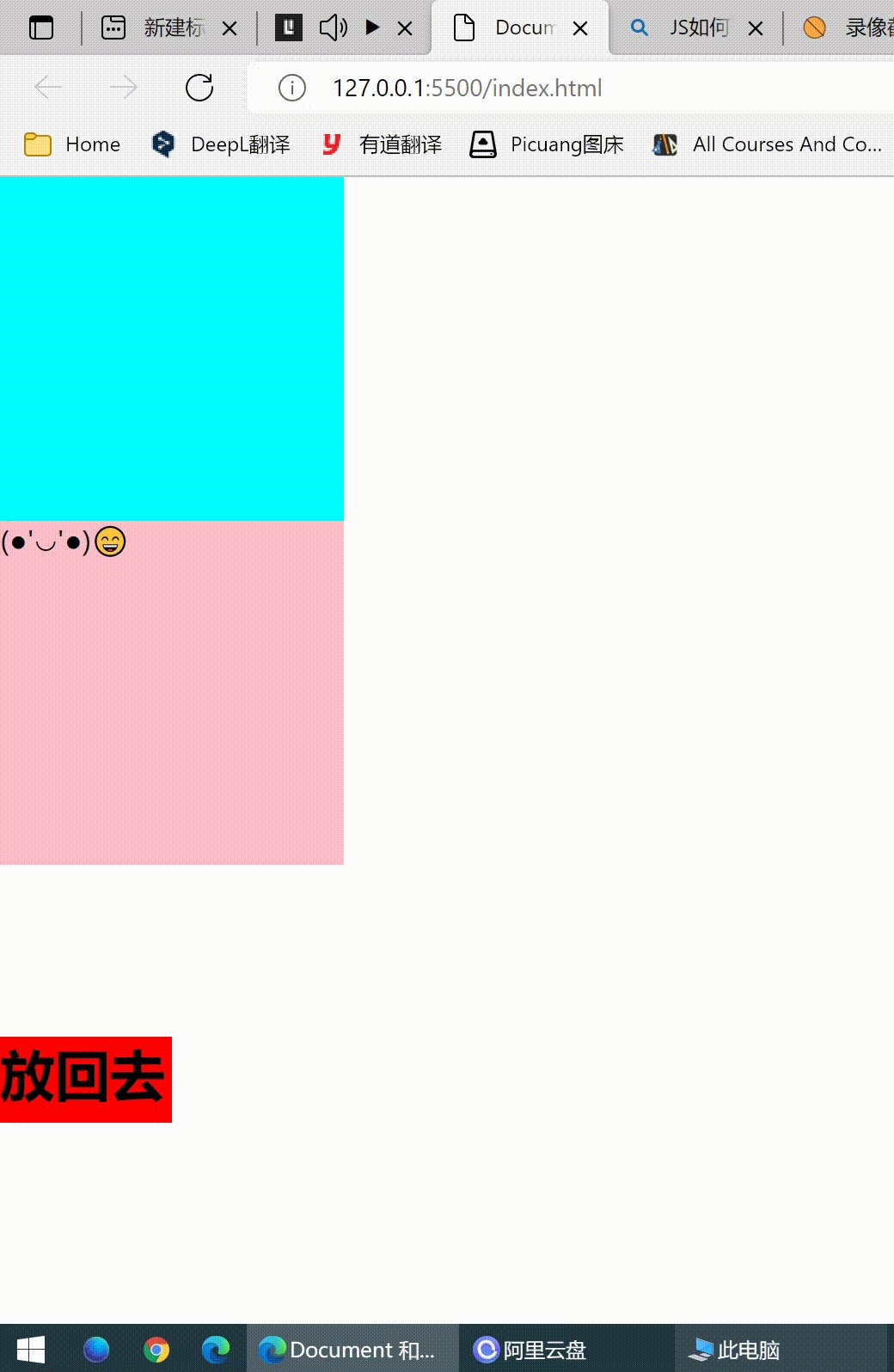
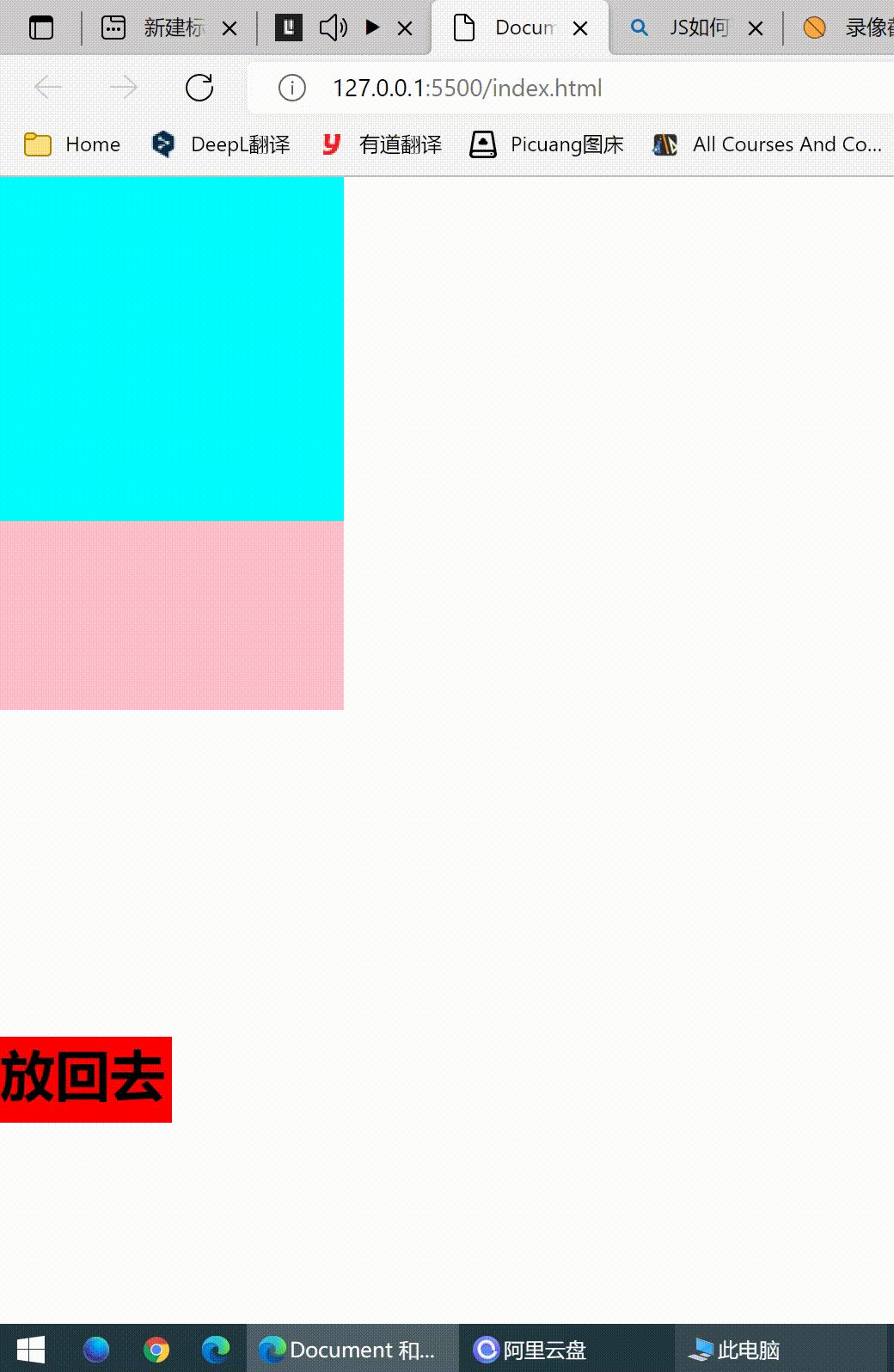
<div id="box2">(●'◡'●)😄</div>
</div>
<div id="button" onclick="trigger()">
<h1 id="button1">点我</h1>
</div>
</body>
<script>
let controller = true;
let speed = 20;
function trigger() {
let position = 0
let ele = document.getElementById("box2");
if (controller) {
let moving = setInterval(across, 10);
document.getElementById("button1").innerHTML = "放回去"
function across() {
if (speed < 200) {
speed += 5
ele.style.transform = `translateY(${speed}px)`
}
if (speed == 200) {
clearInterval(moving);
}
} controller = !controller
console.log(controller)
return
}
if (!controller) {
let moving = setInterval(acrossBack, 10);
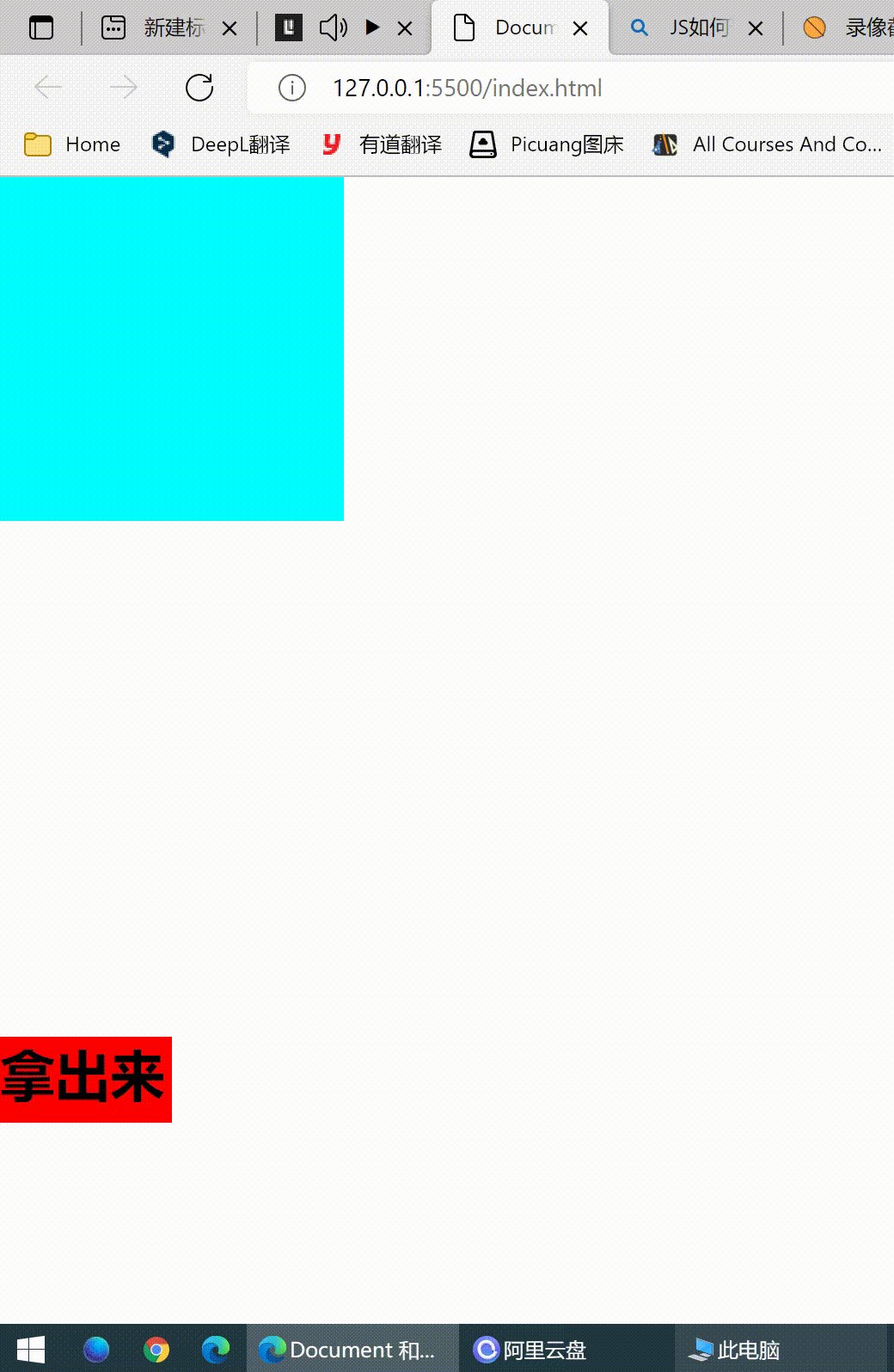
document.getElementById("button1").innerHTML = "拿出来"
function acrossBack() {
if (speed > 0) {
console.log(speed);
speed -= 5
ele.style.transform = `translateY(${speed}px)`
}
if (speed == 0) {
clearInterval(moving);
}
} controller = !controller
console.log(controller);
return
}
}
</script>
</html>
|