🌂
要在浏览器中显示 3D 模型,在 Three.js 中需要以下的基本元素:
場景(Scene):供其他元素設置的空間。
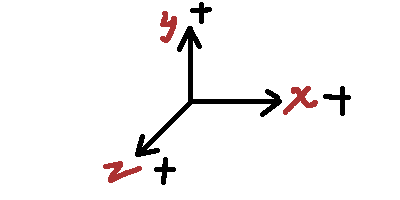
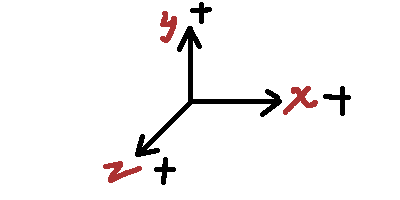
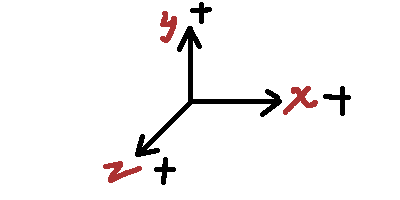
相機(Camera):在場景中建立觀察點,並確定觀察方向、角度。
物體(Objects):在場景中添加被觀察的物體。
光源(Light):在場景中用來照亮物體的光。
渲染器(Renderer):將所要呈現的場景渲染到畫面上。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
|
const scene = new THREE.Scene()
const geometry = new THREE.BoxGeometry(1, 1, 1)
const material = new THREE.MeshBasicMaterial({
color: 0xff0000
})
const mesh = new THREE.Mesh(geometry, material)
scene.add(mesh)
const sizes = {
width: 800,
height: 600
}
const camera = new THREE.PerspectiveCamera(75,sizes.width/sizes.height)
camera.position.z=4
camera.position.x=1.5
scene.add(camera)
const canvas = document.querySelector('.webgl')
const renderer = new THREE.WebGLRenderer({
canvas:canvas
})
renderer.setSize(sizes.width,sizes.height)
renderer.render(scene,camera)
|
相机位置变化